AnimShed
A downloadable tool for Windows
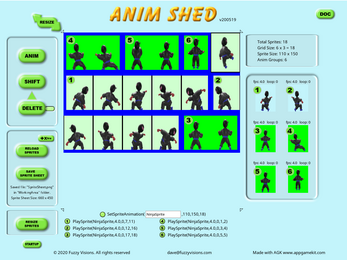
Animation Sheet Editor (
AnimShed ) is a dedicated, basic and powerful sprite sheet packer to
store a number of sprites into one sprite graphic to load into your
code so you can play animations from this one graphic.
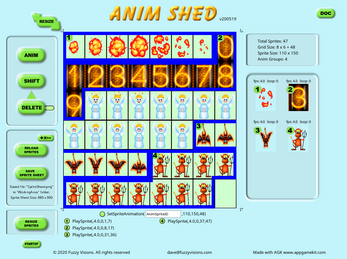
You can
also use AnimShed to load in a single sprite sheet graphic and
extract up to 500 sprites from this graphic into AnimShed for you to
play around with, animate and then save in a matter of
seconds.
AnimShed saves time by automating the loading of your
2D sprites and making it easy to manipulate them with it's intuitive
and easy to use interface and then save them to an image for loading
into your game.
AnimShed can load in up to 500 sprites for you to change. It comes supplied with 65 sprites for you to play around with to get used to using AnimShed. These sprites were supplied by 'The Game Creators' ('TGC' at www.thegamecreators.com) with their kind permission for use within AnimShed for learning it's functions. 'TGC' have also given permission to use any of these supplied sprites in you own games if you wish. There is also a sprite sheet file for you to see how AnimShed extracts the sprites from it.
AnimShed is for anyone developing 2D animated games and is geared towards developing with both the App Game Kit and the App Game Kit Studio by TGC. AnimShed has specific copy and paste function so you can insert the code directly into the AGK range of software but this does not stop anyone from using the simple and quick interface to create Sprite sheets for other game creating software. Automation, ease of use and time saving features are the top features of AnimShed as many of the features that you would usually have to do with other packages are automated or at lease very easy to implement. You can very easily adjust the size of the sprite sheet at any stage to take into account of the size of sprites, adding/deleting and moving sprites as well as other actions.
Please note: The copy and paste function creates code only relevant to 'the App Game Kit classic' and the App Game Kit studio' set of programs by 'the Game Creators' company. You can however edit this code ( in an editor ) and still copy and paste it into your code editor. This is the only function relevant to these set of programs and does not effect the powerful Anim sheet creating facilities in AnimShed that anyone with another coding platform can use.
FEATURES
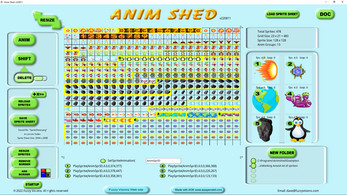
- Load up to 500 2D sprites from any folder via the inbuilt browser
- Create up to 200 animations for your game code
- Extract up to 500 sprites easily from a sprite sheet file for use in AnimShed in seconds
- AnimShed comes supplied ( from 'The Game Company' ) with 66 sprites to help you familiarise yourself with AnimShed
- Uses mainly mouse only system, so no typing in column numbers etc.
- AnimShed adjusts the Sprite Sheet size automatically on most actions
- Arrange your sprites within AnimShed just by dragging
- Select groups of animations just by drawing on screen with the mouse
- Embedded help documentation with interactive search system~
- Automatically adjusts animation groups when editing groups
- Saves sprite sheet and animation details for 5 folder locations
- Delete sprites from the sprite sheet but still leaves the original file intact
- Create any size transparent or solid border on all your sprites
- Displays constant sprite and group info for reference.
- Do the following to
your animations. . .
See the animations playing
Control the FPS speed just with the mouse wheel
( or right mouse key if you have no wheel )
Change the continuous play or single play parameter
Copy and paste the Set Sprite and the Play Sprite animation code
straight into your AGK code.
To go to the AnimShed forum on 'the Game Creators' web site please click the link below. Please note that the forum may be locked due to inactivity after a certain period.
AnimShed forum thread on 'the Game Creators' web site
To leave any comments and to keep up with the latest developements on AnimShed, see the itch comment section below.
| Status | Released |
| Category | Tool |
| Platforms | Windows |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | FuzzyVisions |
| Made with | AppGameKit |
| Tags | 2D, dev, graphic, Sprites, sprite-sheet-editor, tool, tools, update, utility |
| Average session | A few seconds |
| Inputs | Keyboard, Mouse |
| Links | Steam, YouTube, Homepage |
Purchase
In order to download this tool you must purchase it at or above the minimum price of $14.99 USD. You will get access to the following files:
Development log
- Animshed Sprites Extraction DemoOct 06, 2022
- AnimShed v220812 trailerOct 04, 2022
- Animshed tutorialsOct 04, 2022
- Animshed v220812Sep 08, 2022
- AnimShed v201031 big updateOct 31, 2020





Comments
Log in with itch.io to leave a comment.
I have to be honest, I feel disappointed with the purchase. The main reason I bought this is because of the ability to move sprites on the sheet. I have a ton of tiles that need to be organized on the sheet in certain patterns so I bought the program and loaded up a folder with 192 sprites. I realized soon that attempting to move the sprites around to the correct places resulted in a constant re-arranging of the surrounding sprites, which resulted in a perpetual unmanageable slide puzzle. If moving a sprite to a new location swapped places with that sprite, it would work perfectly. But as it is it's near impossible to arrange my sprites, so I feel like the money was wasted.
Hi Cory,
I am sorry to here that Animshed does not work for you as you would like.
There are two options in Animshed to stop all the sprites shifting when you are re arranging them, however this way of working might not suit everyone. This is just how AGK accepts the sprites. You have to re arrange them in order. Animshed is designed to make this arrangement easier by dragging your sprites into their positions as opposed to typing in columns and rows etc. or manually typing in your code where they are in the sprite sheet.
Thank you for bringing this to my attention and the process ( and how to improve uppon it ) will be looked into in future updates.
Fuzzy Visions aims to satisfy all their users and help them have an enjoyable creative time with Animshed.
Please let me know if you require a full refund.
Have a great day Cory.
Kind Regards,
David Holyoake
Never mind, I'm an idiot. I was frantically playing around with the program so much that I didn't see the popup that explained what the 'shift' button did.
The program's fine, it's great, I recommend it.
Yes, it can initially be a bit confusing when you move your sprites around and all the others shift around.
Just remember ( for others reading this post ) that you have two options when moving your sprites. 1. To replace two sprites and not shift all the others or 2. To shift all the others to fill the gaps. it is also worth mentioning that ( apart from when you OK Animshed to give your sprites a border ) your original sprites from where you load them in the folder are never altered.
In the next Animshed update I would like to enable whole animation sets to be moved around ( instead of individual sprites ) as well as flipping them and mirror imaging them etc.
Thank you for your communication Cory. It really helps in making Animshed a better package for the future.
Wishing you all the best in your game development
David
David,
I have a similar comment to Lion in a Box Games. When the sprites are loaded Animshed chose a size of 200X200 for each sprite, even though the sprites were all the same size, 865X729. I know that is large, but the detail is great. I do not mind resizing for the animations, but is it possible to get Animshed to resize more closely to the aspect ratio of the original sprites? In this case, there were 20 frames, so each sprite size could be around 174X146. I currently adjust via AGK code to keep the aspect correct. Would it be possible to allow a manual resizing of the sprites, keeping the size uniform, in an update?
Thanks,
Joe
Hi Joe, Thank you for your question.
When you load in a whole load of sprites from one folder ( by selecting the 'NEW FOLDER' button in the bottom right corner ) and click on a '.png' sprite file, Animshed configures all the sprites to this FIRST SPRITE CLICKED and loads in all the sprites in the folder to this ratio.
Once you have loaded all the sprites into Animshed you can change the ratio by selecting the 'RESIZE SPRITES' button and then clicking on a specific sprite in the grid to resize all the sprites in Animshed to this sprite ratio.
You can also resize your sprite sheet ( shrink/expand ) from one sprite to 500 so your sprite sheet can be small to massive.
There is no need to resize outside of Animshed as this specifically done this way to make it easier for the user to quickly create a sprite sheet from many different sized/ratio sprites.
The 'SetSpriteAnimation' and 'PlaySrite' animation commands in AGK can only accept sprites of all the same ratio. They are different to loading in tiles. Which can have different ratios and sizes.
The function of Animshed to load in ALL sprites of various ratios from one folder and then manipulate, extract, rearrange or delete them once they are in Animshed is a very powerful feature as it lets you play around to see what sprites you would like to use that you might have aquired a load of sprites from other sources. Such as downloading hundreds of sprites and picking out the animation groups that you like for your game. Obviously taking into account any permissions from the original author :)
Usually ( for your game/App ) you would have one folder maybe with all the sprites to load into your AGK code with the same ratio and size to use in your animations. This makes sense.
Fuzzy Visions have tried to make the process automatic by loading in every ratio and let the user delete/edit them quickly for their project within Animshed to give an added feature to extract other creators sprites etc. Animshed keeps track of the current ratio, so the other sprites will be slightly distorted to fit with the ratio that you have selected. Animshed does not adjust the other sprites to match the selected ratio. Although . . . if enough users require this feature, Fuzzy Visions will consider putting it in in the future. But this will start turning it into a graphics manipulation package. Which it isn't meant to be.
Please note. Apart from when you want to change the border of your sprites, the original sprites will never change. Just the 'SpriteSheet.png' that is generated when you save it from Animshed. Fuzzy Vision will create a tutorial ( in the next couple of weeks ) video to make all this clear.
Thank you for your question. Please feel free to ask any more and Fuzzy Visions will respond as quickly as possible.
Have a great day developing Joe.
David Holyoake
A fuzzy guy at Fuzzy Visions
David,
Thank you for your quick reply. I think that I am not explaining the issue that I am experiencing correctly. I followed your reply as well as the documentation and the result is still the same, the sprites in the saved sprite sheet are all 200X200. I tried again with a different animation with a few less frames, as follows.
There are 12 sprites in the animation. Each sprite's original size is 865X729, so a grid of 4X3 (keeping the original size of all the sprites would be 3460X2187. This is larger than the maximum permitted by Animshed (3000X3000), so Animshed will not resize, nor will it permit an aspect ratio of smaller sprites closer to the aspect ratio (8.7X7.3) of the original size of the sprites.
I then tested Animshed's process by resizing the first sprite in the animation to 433X365 using software to resize the image. When I created a new folder in Animshed, it automatically resized the other sprites in the 4X3 grid to that of the first sprite. Now the aspect ratio is correct for all the sprites in the animation (433X365). The result is a 4X3 sprite sheet that is 1732X1095 and within Animshed's maximum limits.
Would it be possible to have Animshed do this automatically, without users having to resize an image in other software first and then load into Animshed?
Thanks,
Joe
Hi Joe, Firstly, thank so very much for explaining your problem Joe. I know myself how frustrating it is when software ( especially Blender ! :) ) doesn't do what you want it to do.
I didn't realise that the size of your original sprites when calculated in Animshed were going over it's limits. Software has to have some limits and I didn't think anyone would exceed them beyond a sprite sheet of 3000 X 3000 pixels.
At lease your get around ( although not ideal ) is that you only have to resize one sprite and not all of them and Animshed resizes the rest to fit.
On the next update I will consider putting in an option for Animshed to adjust the sprites to fit should the calculations take it beyond it's limits.
Thanks once again for your feedback Joe.
Interested to see what your big animations are. :)
David
David,
Thank you very much for considering this request. Animshed is very helpful, and this change would make it even more helpful. The assets are reindeer animations purchased from gamedeveloperstudio.com. One animation, reindeer idle, requires 20 images. Each image is 865X729. I use two reindeer animations in a game that I entered into two game jams (https://josephb1.itch.io/santas-delivery-ordeal).
Best,
Joe
A new Animshed trailer and a few YouTube tutorials . . .
TUTORIALS:
Saving to a Sprite Sheet
Arranging Sprites
Animation Groups
Loading a Sprite Sheet
Access them from the above links 'Animshed v220812 trailer' and 'Animshed tutorials'
This looks like a great tool, unfortunately I work from a Macbook Pro M1. Any chance for a version for that?
Hi XanthorXIII,
Unfortunately Animshed is not available for the Macbook pro or any Apple products at the moment. However in the future there may be a conversion done.
Maybe a way round this is to use 'Boot Camp' that is already installed on some Macs. Or get a PC emulator. Either way you will also need Windows downloaded onto your Macbook to run Animshed.
Have agreat day.
Regards,
David Holyoake
Hi there! This looks like a cool extra for appgamekit! Is it possible to load sprites into it with different sizes without that they get deformed? For example 100x200 sprites and 300x200 sprites, but they both keep their resolution and aspect ratio when added to the sprite sheet? That would be kind of useful when bulk importing sprites to save time. (And I know that you said to write on the thread you provided for questions, but that thread seems to have been closed for a while...)
Hi 'Lion in a box games'
AnimShed is a sprite sheet packer to store a number of sprites into one sprite graphic to load into your code so you can play animations from this one graphic. The main command to do this in AGK is the 'PlaySprite' command. This command requires that ALL your sprite are the same size.
Animshed is not a tile editor where you can have different size sprites to lay out in your game. It is used for animations.
You can load any combination of different size sprites into AnimShed and it will calculate all the other sprites to match the first one loaded. You can also change the size of all your sprites to match any other sprites once they are loaded into Animshed
If you wanted to have more than one animation sheet with different sprite dimensions, then you can have up to 5 different folder locations in AnimShed to accommodate this.
Here is an exert from the instructions ( that you can access within Animshed ) describing all this. . .
AnimShed will automatically calculate the biggest size grid to fit all your sprites in. It gets the width and height from the first sprite read in the list and calculates the overall size of the grid. If the calculated size of the grid from the first sprite if over AnimSheds limits then it calculates the grid size based on the next sprite, and so on. If you have different size sprites you can easily change the sprite size to another one once all your sprites are loaded as mentioned below.
CHANGING THE SPRITE SIZE
The anim. commands used in AGK only allow for one sprite dimension within your sprite sheet to calculate where your frames are. There is no need for different sprite sizes within AnimShed as they have to all be the same for the saved Sprite Sheet to work within AGK classic and AGK studio.
You can easily change the size of all the sprites width and height to match just one sprite. Just click on the 'RESIZE SPRITES' button and then on the relevant sprite to change all the sprites to this sprites dimensions This is very useful at the beginning when AnimShed loads a lot of sprites in.
Thank you very much 'Lion in a box games' for pointing out that the link to the AnimShed forum on the Game Creators web site is now locked. Posts in the Game Creators forum gets locked if there is no activity after a certain period. This was unfortunetly out of my control. I shall amend the itch link to say comment within the itch web page in the future.
Thank you again 'Lion in a box games' and I hope you enjoy AnimShed and find it helpful with your game development.
Kind Regards.
David Holyoake
Fuzzy Visions
Hi David/Fuzzy Visions!
Thank you for the information.
It would have been easier if the sprites got loaded directly with the correct size, lol.
And sure , no worries for telling you about the thread.
I love this anim tool, to be honest it is the best tool I have used to make sprite sheets. It is easy to use and fun. Thanks a million.